快訊
這款 Widgy 已經是很多 iOS 用戶都在使用的 App,內容超豐富但對許多剛入門 Apple 的用戶來說,可能一下子太多地方要習慣,今天小編就簡單快速來教大家使用這款 App,讓你可以像 Android 系統一樣,美化自己的 iPhone 桌面排版~
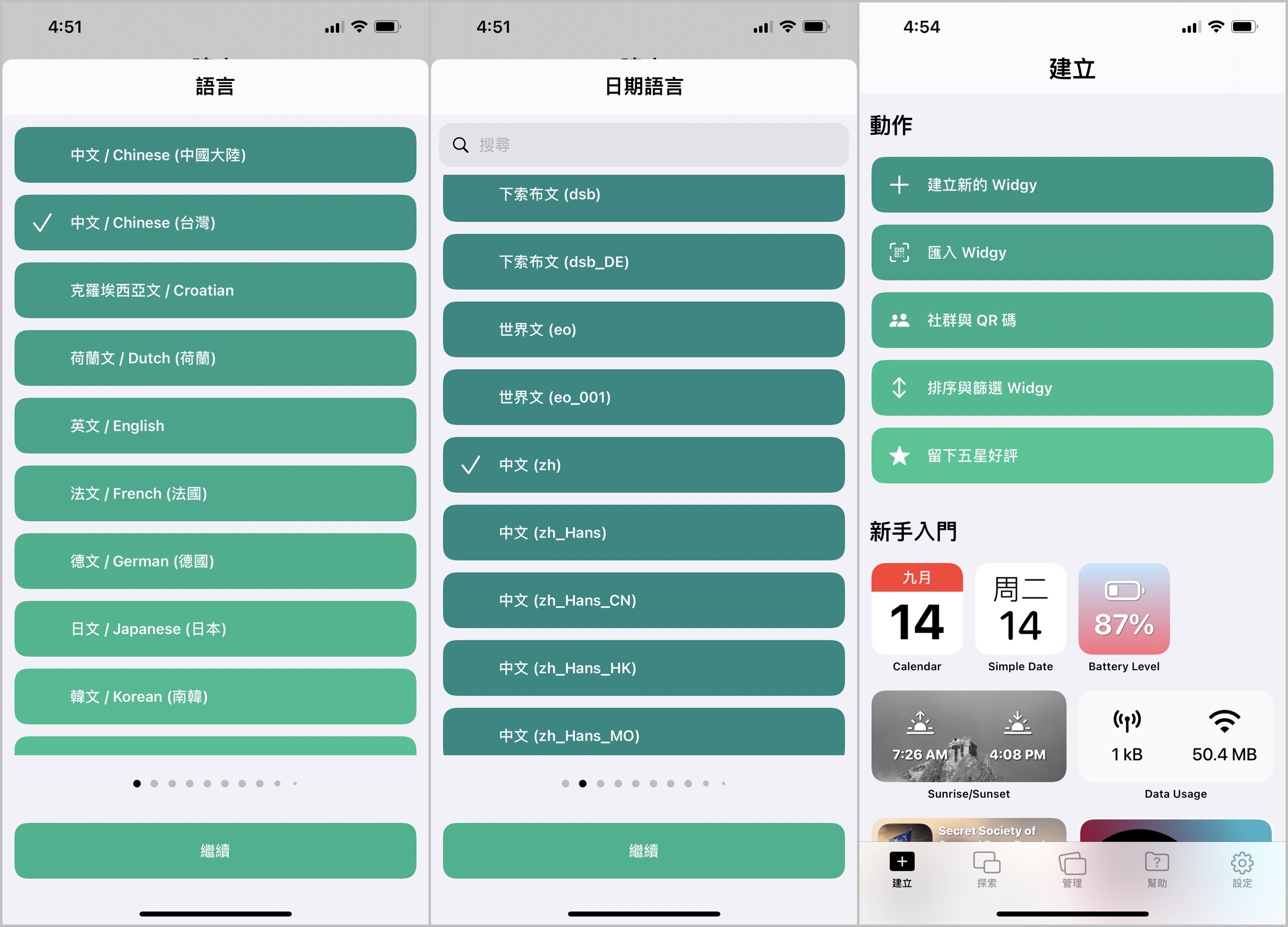
點選上面的連結,進入 App Store 下載「Widgy」,接著打開 App 根據你的喜好來設定語言/日期使用的語言等細項,還有簡單的使用教學(不過小編覺得有點太過簡單,所以下面會再仔細一一介紹給大家知道😂),接著就會進到 Widgy App 的主畫面中。

套用現成模板
首先最簡單的就是套用現有的小工具模板,不論是 Widgy App 內建的新手入門模板,或是在探索中自己尋找別人做好的模板,都很實用!
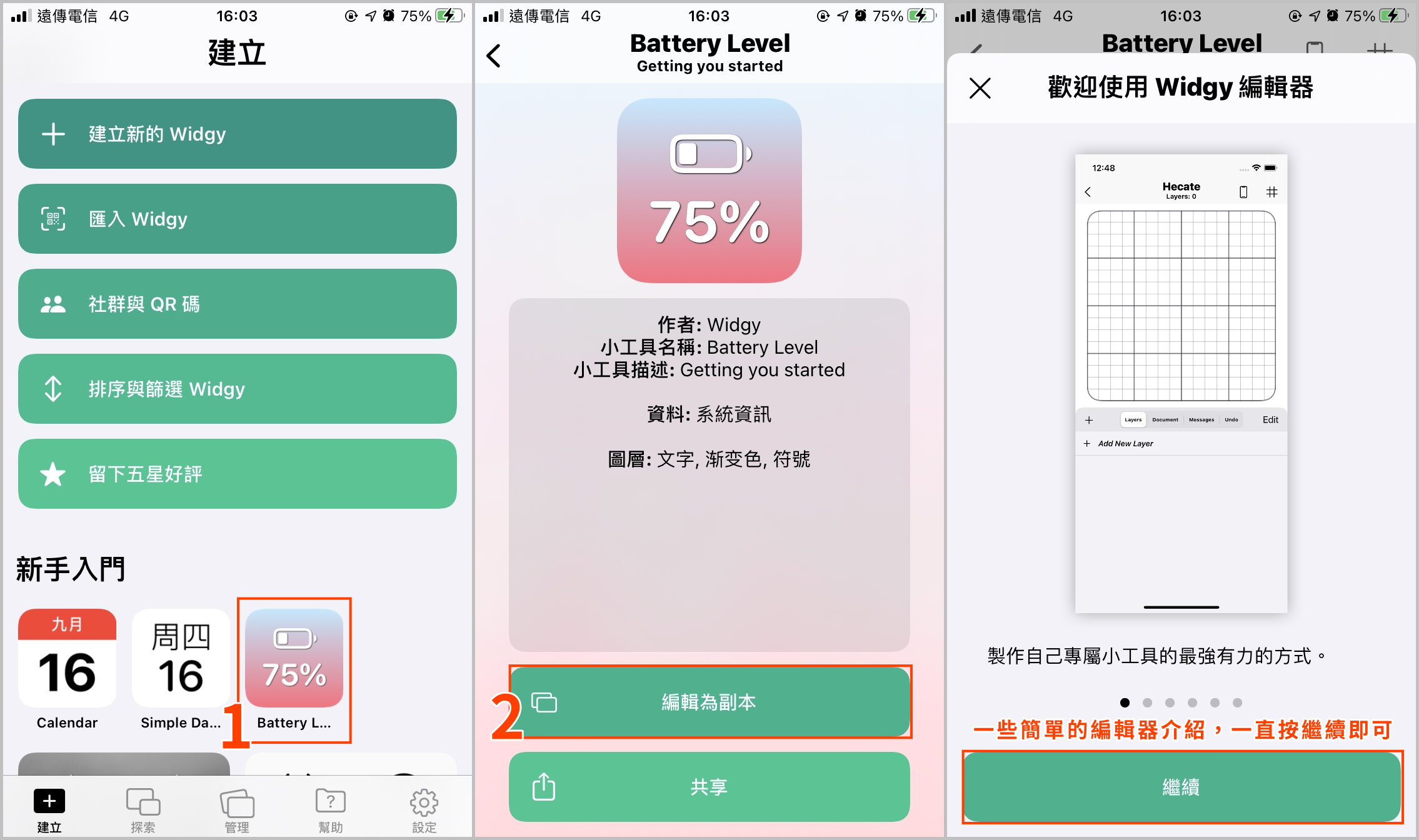
1. 進到 Widgy App 內,在建立的頁面中有「新手入門」的區塊,選擇你想要的樣式
2. 點選 [編輯為副本]
3. 這裡會有一些簡單的編輯器介紹,大家陸續點 [繼續] 直到看完為止

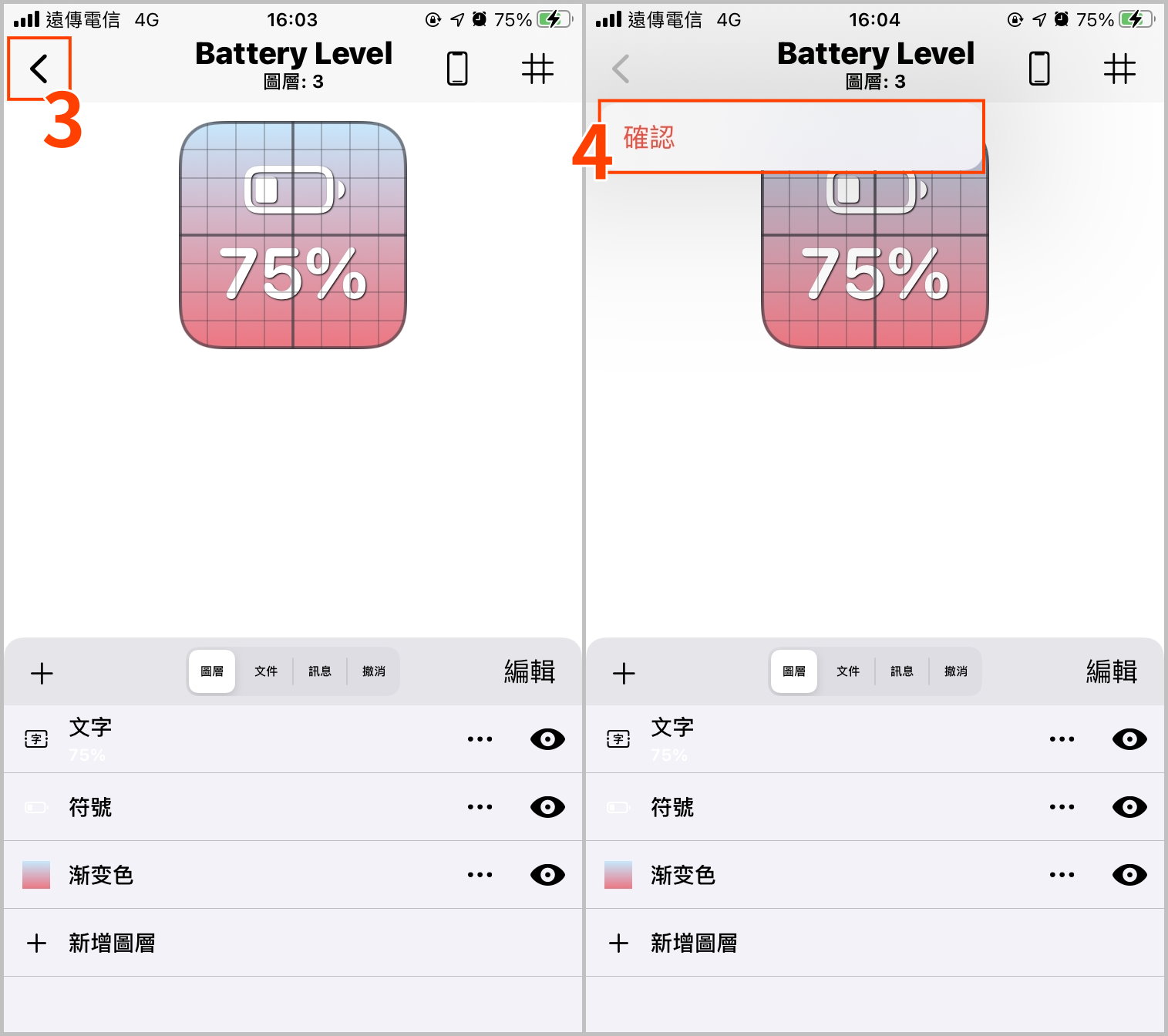
3. 這邊先介紹怎麼套用模板,所以編輯器內部就不需要做更動,直接點選 [<]
4. 跳出來 [確認],點下去

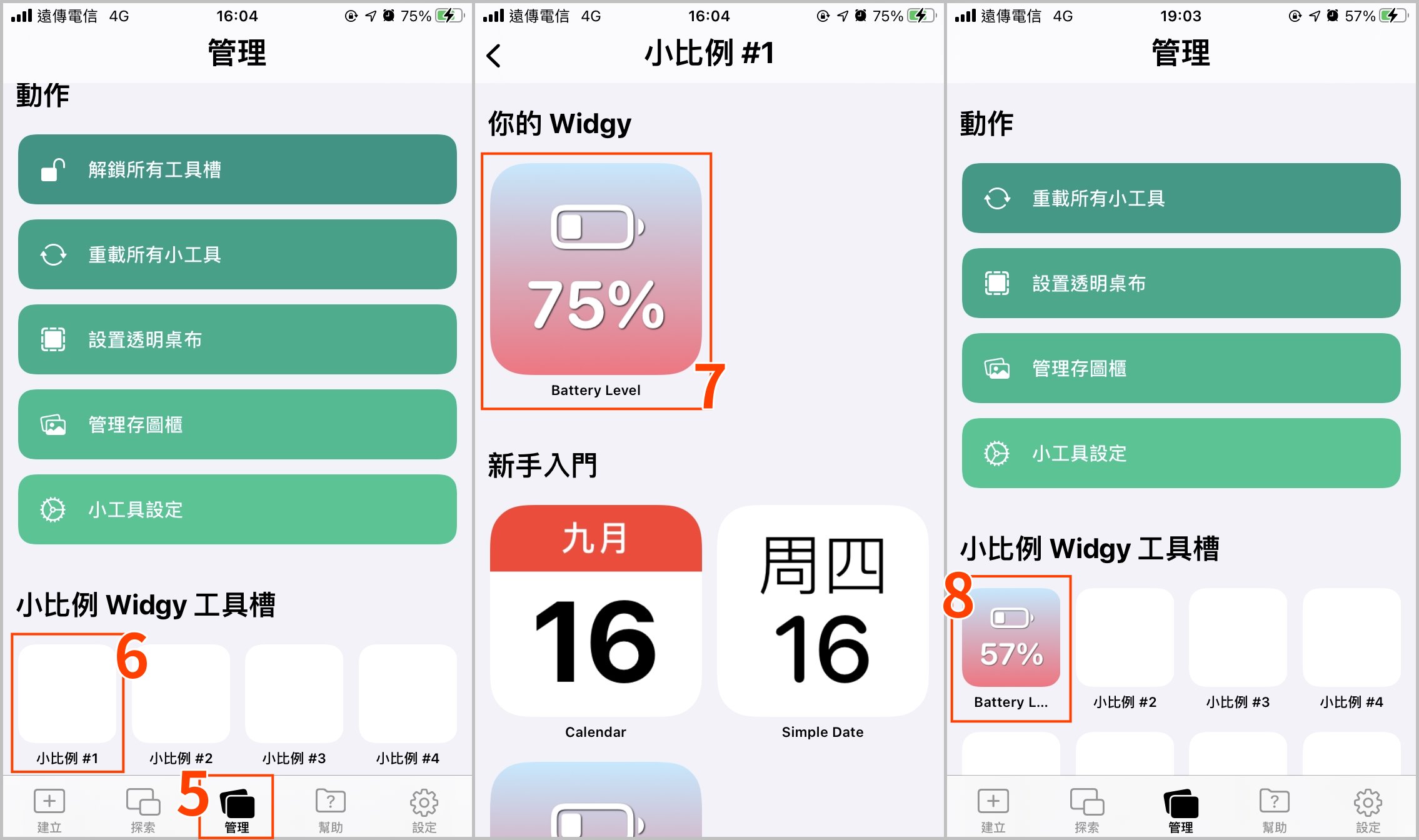
5. 點選下方 [管理]
6. 依照你使用的小工具比例,選擇空白工具槽(一樣大小任何一個都可以)
7. 選擇你要用的 Widgy 小工具
8. 成功套用至工具槽內

9. 回到桌面,長按螢幕空白處,進入編輯主畫面的模式
10. 點選右上角的 [+]
11. 選擇 [Widgy] 小工具

12. 找到你剛剛在 Widgy 裡選擇的模板,點 [加入小工具]
13. 成功出現在主畫面中~

修改模板(編輯器功能介紹)
當然,現有的小工具可能並不一定符合你的期望,小編這裡教你怎麼使用 Widgy 的編輯器,把這些內建的/別人做好的小工具,變成你的自我風格!
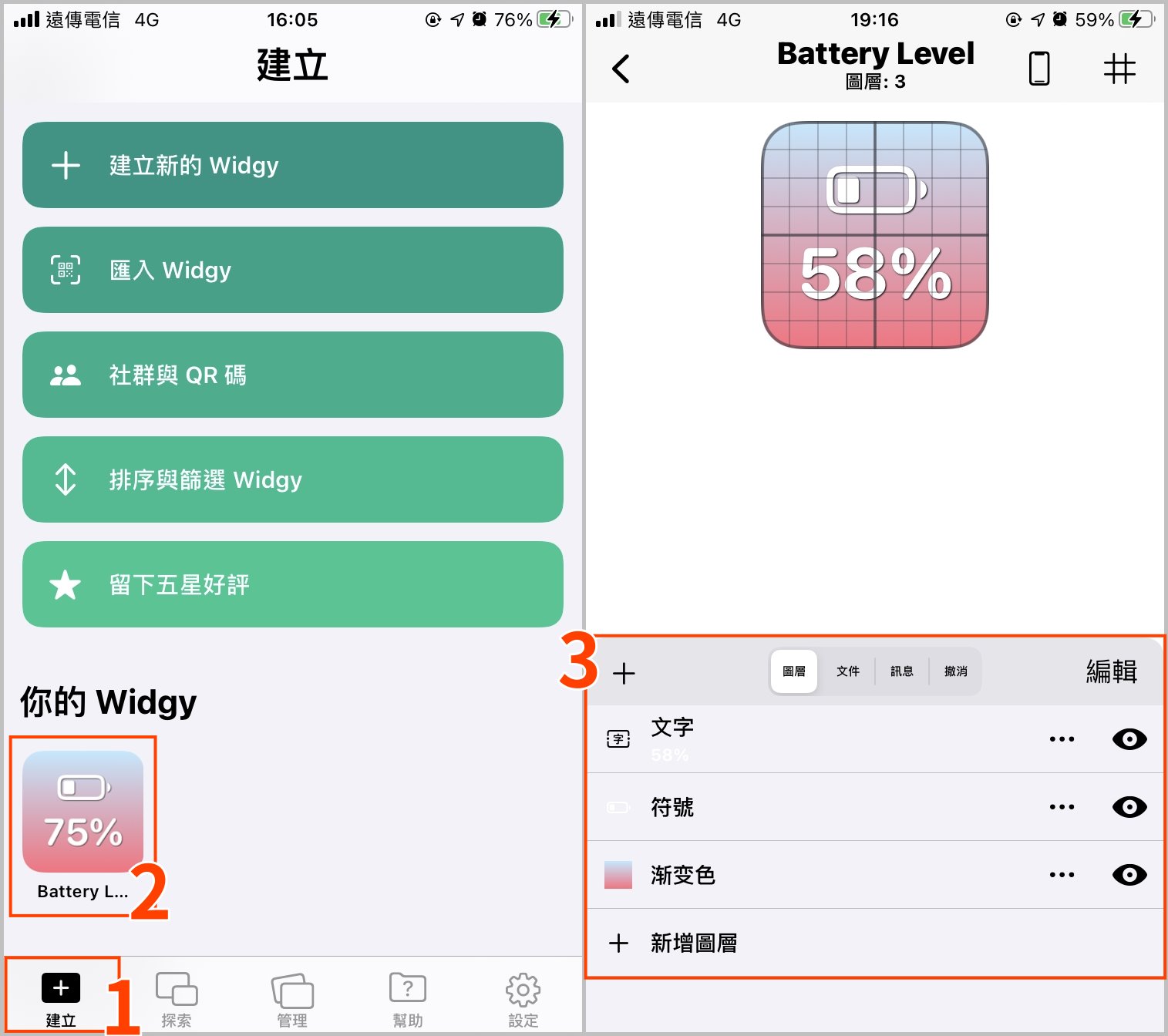
1. 進到 Widgy App 中,在 [建立] 的頁面中
2. 選擇你要編輯的小工具
3. 以小編套用的這個電池電量顯示為例,裡面可以編輯文字/符號/背景顏色

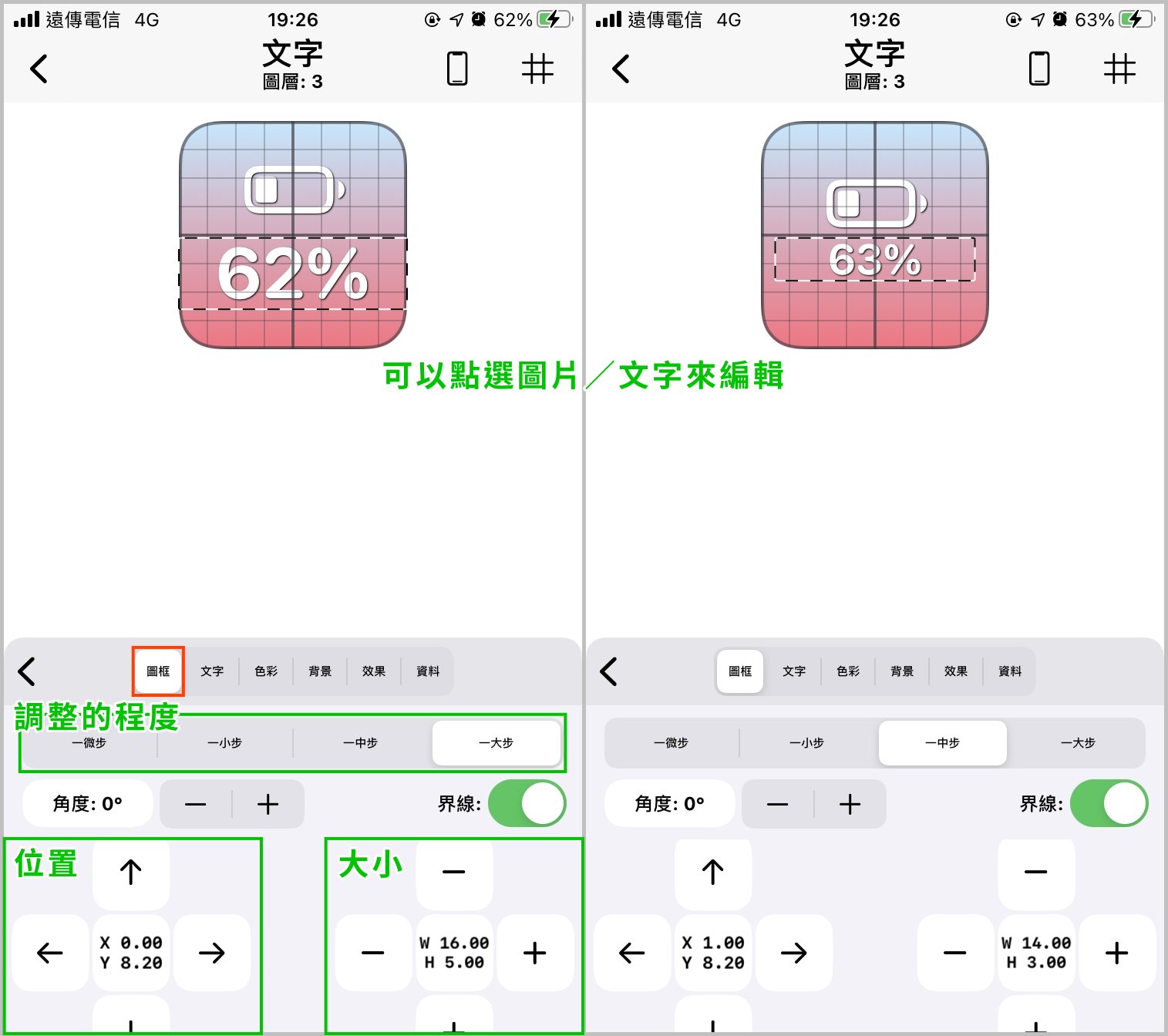
圖框
首先,最重要的就是「圖框」的部分,這裡你可以點選上方的預覽,選擇你要編輯的是小工具上的「文字」或「圖片」。
一微步:一小格的 2%
一小步:一小格的 10%
一中步:一小格的一半
一大步:一小格
小編建議大家使用中跟大來做調整會比較整齊~
在下方的控制器方面,左邊的是控制文字(或圖片)的上下左右位置,右邊的則是控制文字(或圖片)的上下左右大小。還有一個角度,可以調整順時鐘/逆時鐘的旋轉角度,這應該滿清楚的,就不贅述囉!
編:小編使用的是 SE 2020,因此控制器有點跑版,但不影響使用喔!

由於 Widgy App 功能非常強大,可以編輯的也很細節,這裡只介紹幾個比較重要的(圖框、資料),其餘的如「文字」、「色彩」、「背景」、「效果」等,小編這裡會簡單說明,但實際就交給你們自己去設定、體驗囉!
文字/符號
選擇文字編輯
當你點選預覽圖片中的文字,在文字編輯的部分,比較常用到的就是字體選擇(選擇非常多),接著就是文字的位置(置中/左/右等),還可以選擇字距、是否要加上刪除線、下底線等功能,滿簡單好懂的。
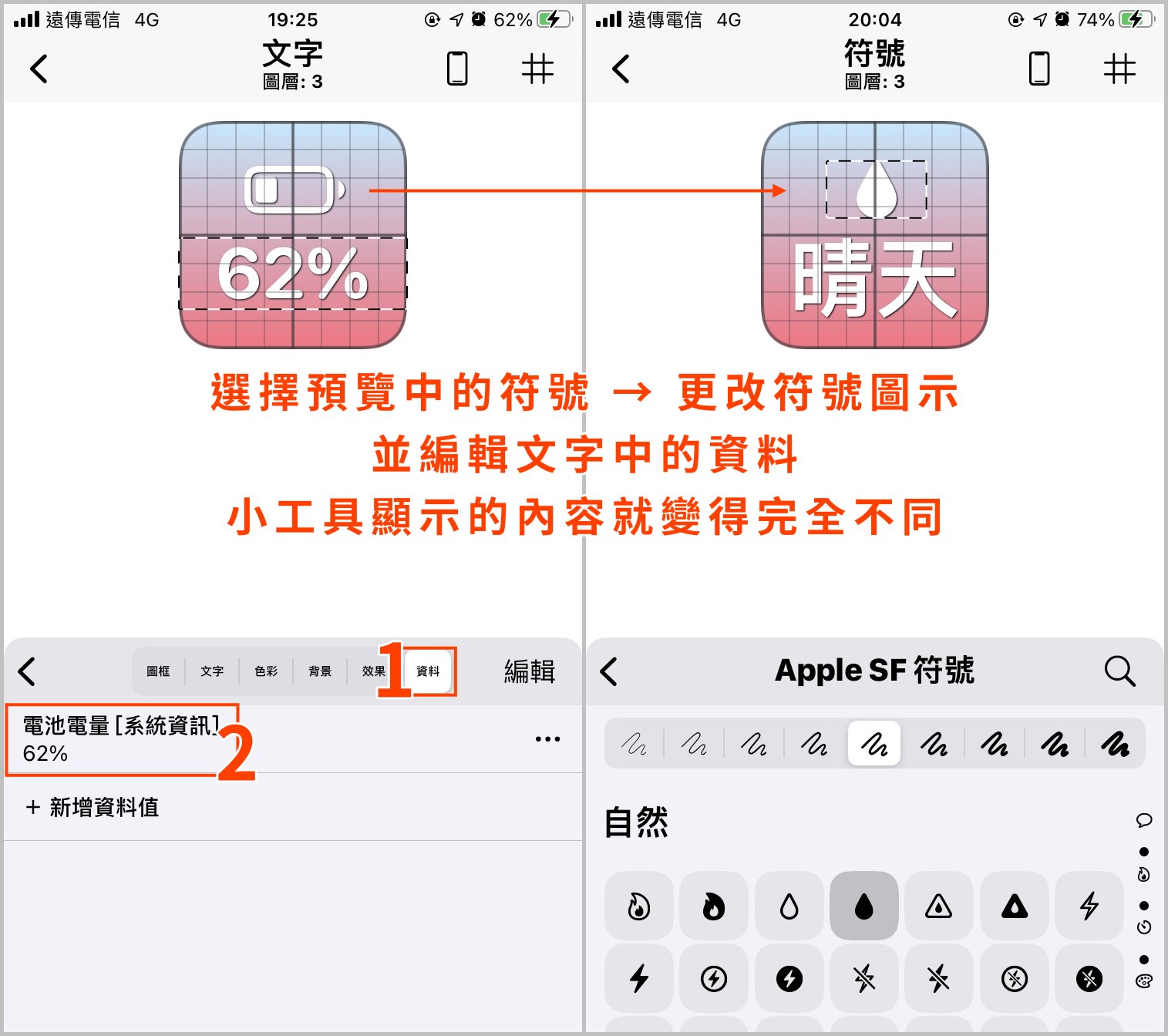
選擇符號編輯
當你點選預覽圖片中的符號,在符號編輯的部分,你可以選擇要顯示什麼符號,符號選擇五花八門,請大家自己摸索~
色彩
選擇文字/符號的顏色
背景
可以編輯小工具中文字/符號的背景顏色
編:如果你是想變更小工具本身的背景,別擔心,下面會教
效果
在效果中,你可以編輯文字/符號的顯示效果,例如透明化程度、是否要陰影、要不要有邊框及邊框的大小等。
資料
資料編輯的欄位,要點選預覽圖片中的文字才會跑出來,在這裡你可以設定文字要顯示的是什麼,如小編套用的這個小工具,他預設顯示的就是電量,你可以將它改為降雨機率、天氣狀況、行事曆,還有超多選擇!

上方小編有稍微教到編輯的部分,說明比較精簡,這裡就來運用這些說明,手把手教大家來創建屬於你自己的小工具!
一、建立空白 Widgy
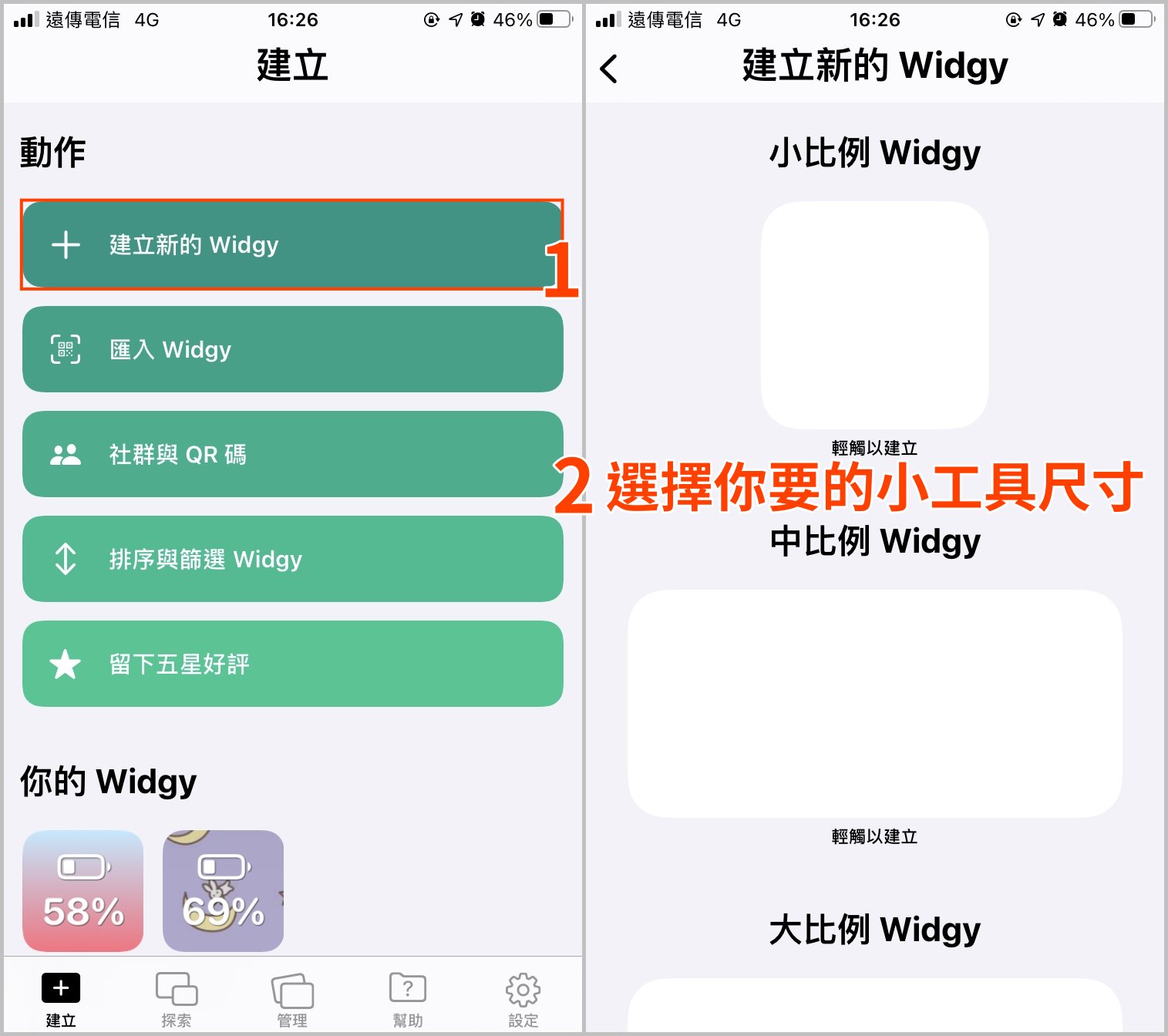
1. 進到 Widgy App 內,在建立的頁面中選擇 [建立新的 Widgy]
2. 選擇你想要使用的尺寸

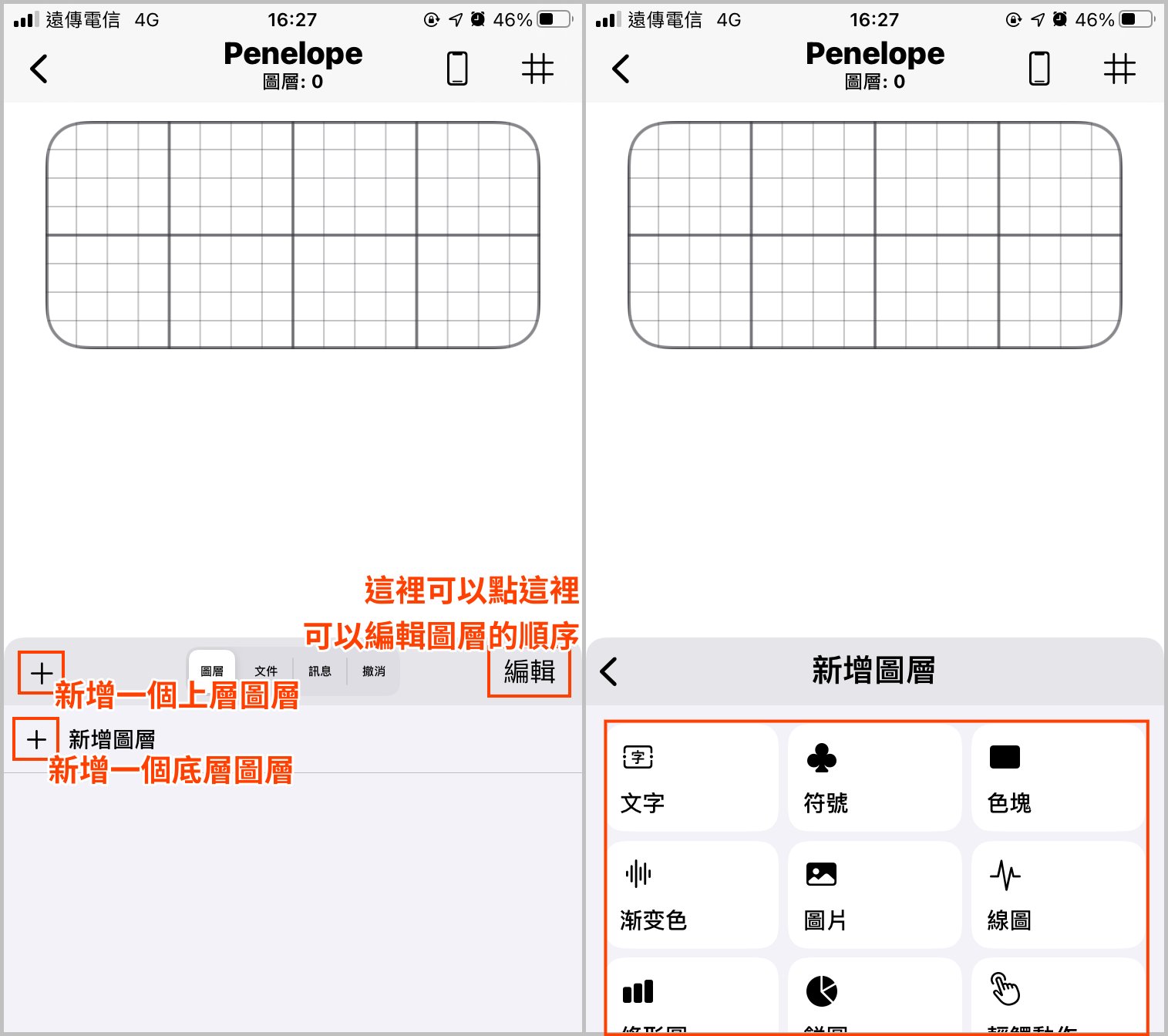
接著你會進到一個空的編輯器內,這裡就開始依照你自己的喜好來新增各個圖層囉!
▼ 圖層可以新增很多個,上面的圖層會蓋過下面的順位,因此通常都是文字在圖片/色塊的上方,才能正常顯示

二、編輯內容
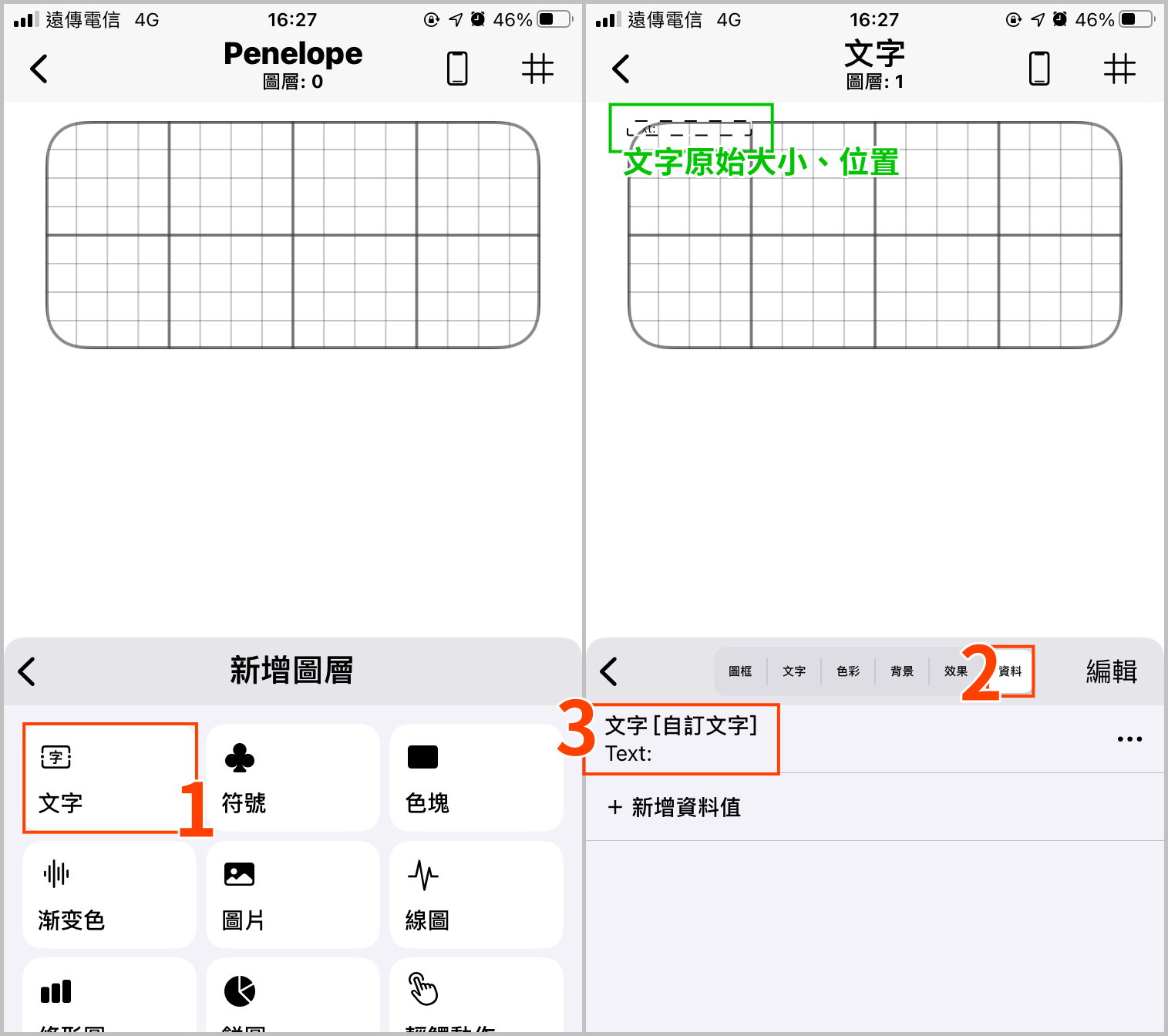
新增文字
1. 新增圖層,選擇 [文字] *這邊注意一下,上方預覽區塊會出現虛線的區塊,也就是文字圖層一開始的大小及位置
2. 點最右邊的 [資料]
3. 點擊 [文字 自訂文字],如同上面所說,文字的部分選擇很多,這裡請大家自己摸摸看

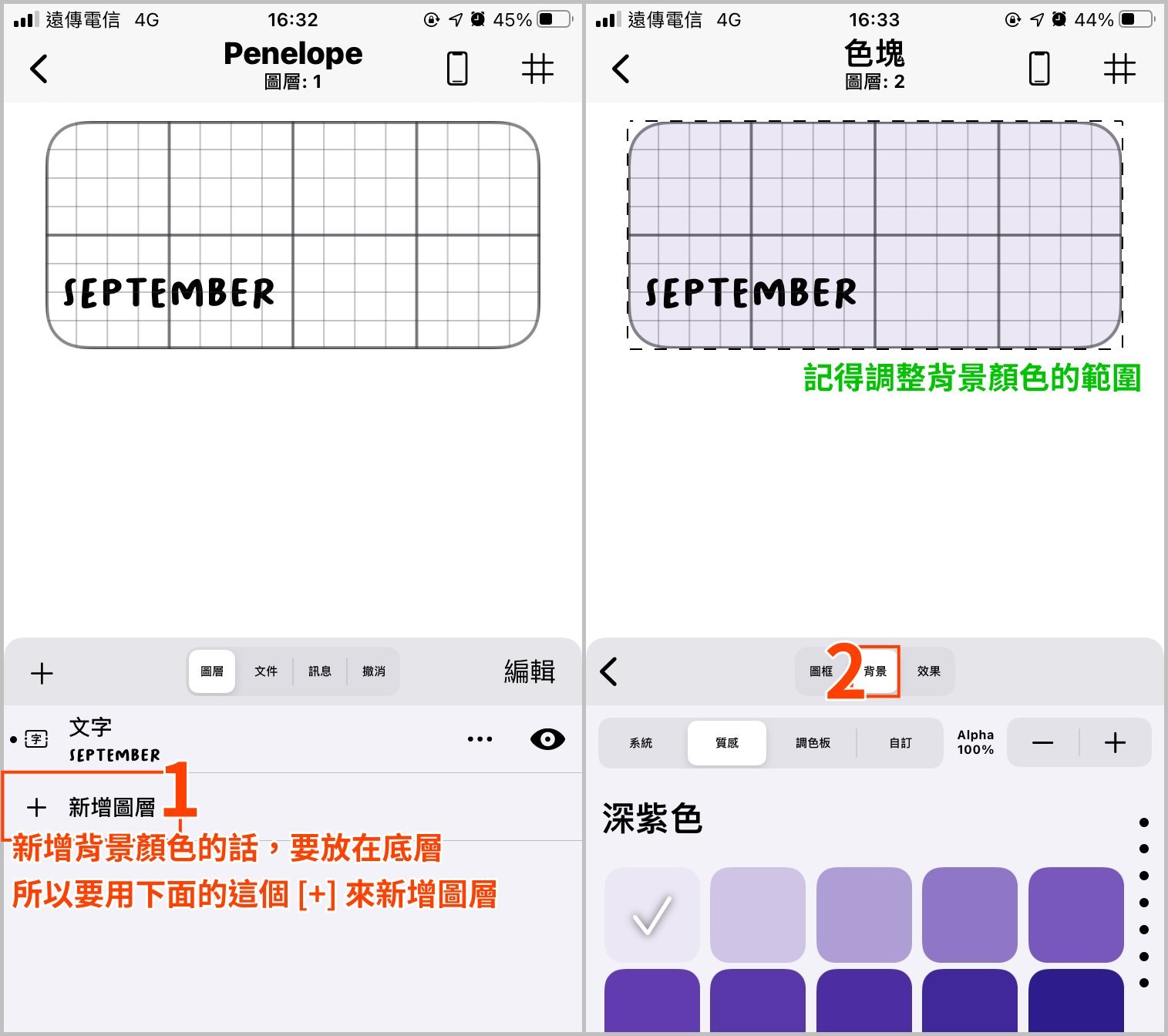
底色
1. 設定完文字,點 [新增圖層]
2. 選擇 [背景] 來加上背景顏色

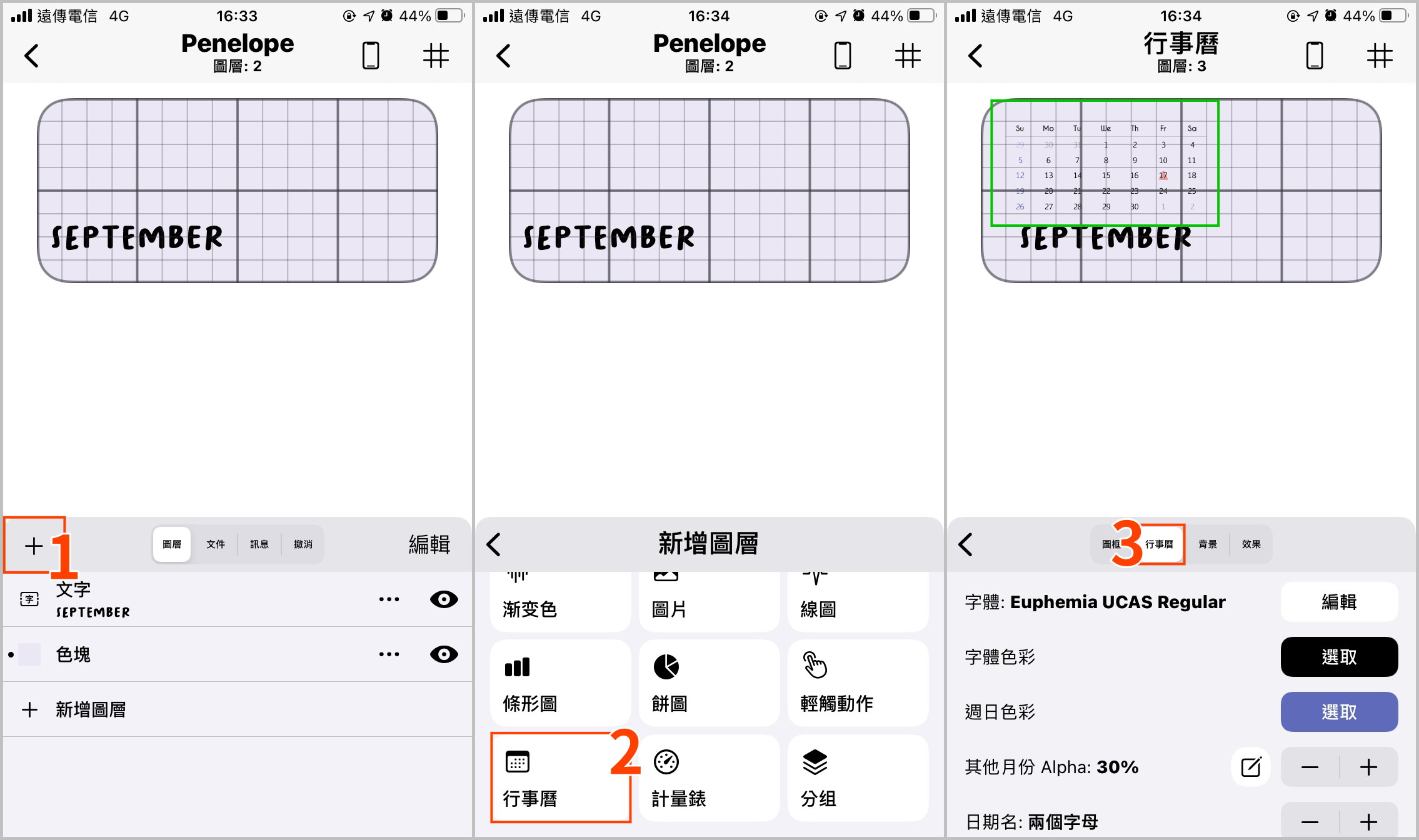
行事曆
1. 這裡示範行事曆給大家看看,點選 [+] 來在上方新增圖層
2. 很多東西可以選擇,這裡就新增 [行事曆]
3. 除了根據你的喜好編輯位置,你也可以進 [行事曆] 的頁面裡,編輯行事曆的字體、顏色等

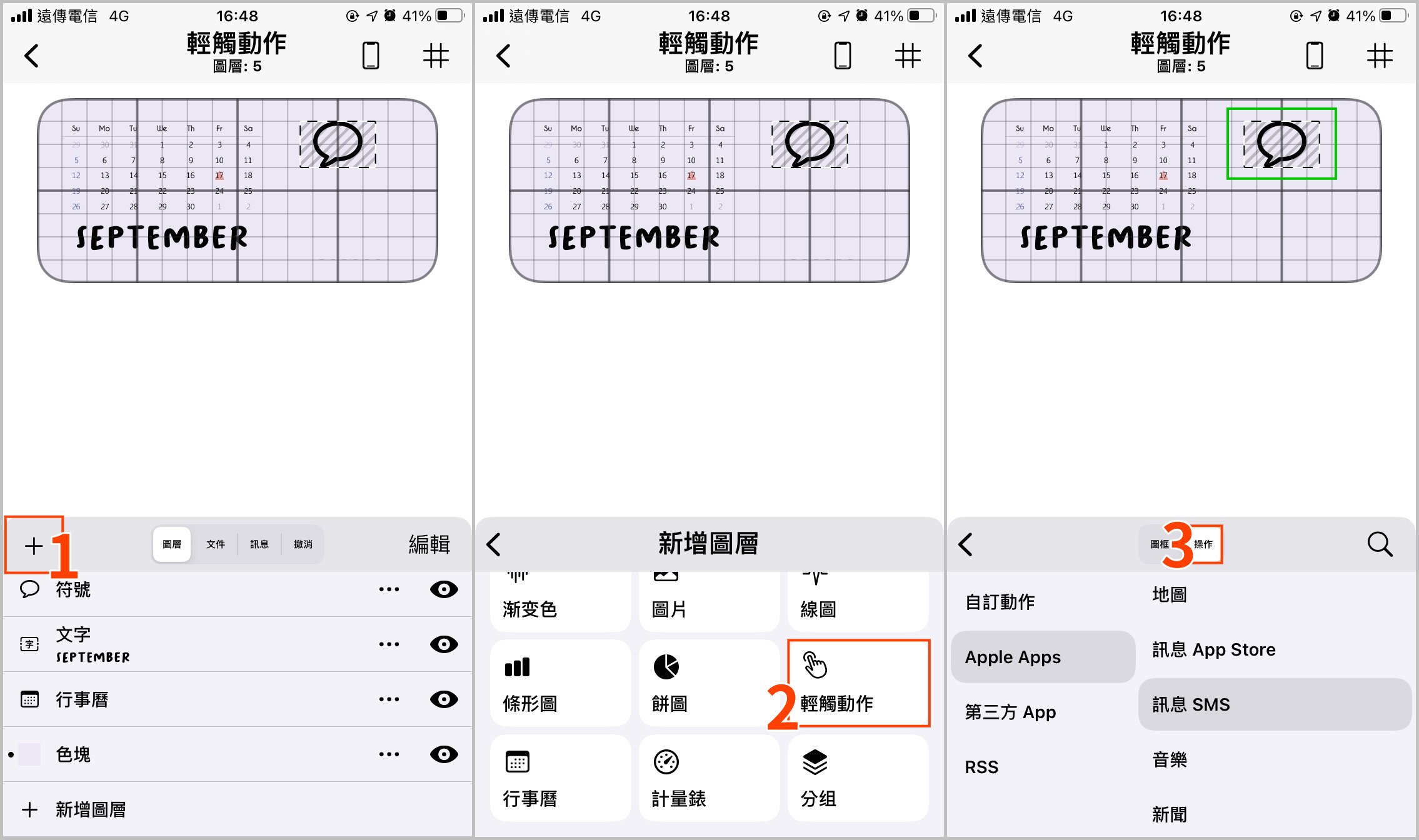
輕觸動作
新增符號的部分比較簡單,小編就不多說,這裡跟大家分享一下「輕觸動作」,只要點一下你設定的區塊,就可以做你想做的動作(如點一下就開啟訊息 App 等)。
1. 點 [+] 來新增上方圖層
2. 選擇 [輕觸動作]
3. 在 [動作] 裡面,選擇你想要做的動作,這裡小編就以訊息為例,記得選擇你要的範圍
*把一個符號和一個輕觸動作疊在一起,很實用喔!

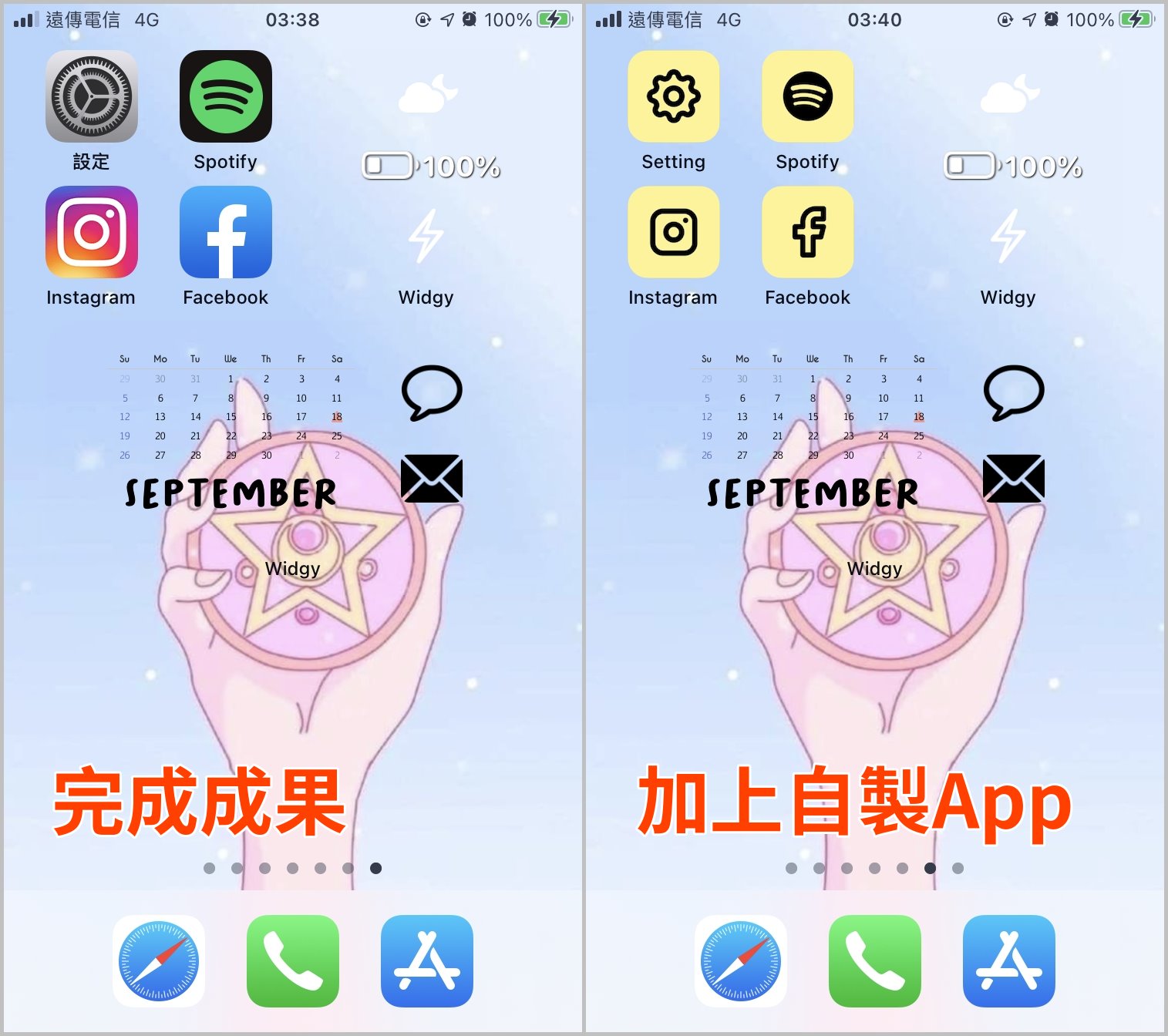
其實介紹到這邊就差不多了,這裡跟大家分享一下成果,之後會再做更進階的介紹,讓大家更靈活應用 Widgy App 喔!
▼ 左邊是用完 Widgy App 後的樣子,右邊是加上自製的 App 圖案(看教學:如何自製手機 App 圖案?)